Eine Progressive Web App unterstützt die Uniklinik RWTH Aachen beim Onboarding neuer Mitarbeitender

Über 100 neue Beschäftigte im Monat in der Uniklinik RWTH Aachen. Progressive Web App als digitales Tool zum Onboarding für neue Mitarbeitende. Gamification-Ansatz in der App zum spielerischen Kennenlernen des neues Arbeitgebers. WordPress als Content Management System zur Pflege der Inhalte in der Progressive Web App.
Die Uniklinik RWTH Aachen zählt zu den größten Arbeitgebern in Aachen und befindet sich in einem der größten Krankenhausgebäude Europas. Über 8.500 Mitarbeiter in 36 Instituten und 25 Fachkliniken kümmern sich hier um das Wohl der Patienten – und jeden Monat kommen rund 100 neue Mitarbeitende in der Verwaltung, der Medizin und der Pflege hinzu. In manchen Monaten, wenn beispielsweise im Frühjahr oder im Herbst neue Auszubildende starten, ist diese Zahl um einiges höher.
Neue Mitarbeitende – egal wie erfahren oder qualifiziert diese sind – müssen über ein Onboarding eingearbeitet werden. Ein solcher Onboarding-Prozess hat einen großen Einfluss auf die weitere Entwicklung und die Produktivität der neuen Mitarbeitenden. Es entscheidet sich, ob sich neue Mitarbeitende willkommen fühlen, gerne mitarbeiten und sich gut ins Team integrieren. Der Zeitaufwand für das Onboarding ist sehr hoch, da viele zukünftige Mitarbeitenden neu in Aachen sind. Die Uniklinik RWTH Aachen betreibt ein nationales Recruiting, sodass neben den Informationen zum neuen Arbeitgeber im Rahmen des Onboardings auch Inhalte zur neuen Heimat Aachen und über Freizeitangebote angeboten werden. Zur Unterstützung des Onboardings hat die Uniklinik RWTH Aachen bislang auf einen gedruckten Pocket Guide gesetzt. Bei Änderungen musste jedoch oftmals eine neue Druckauflage realisiert werden. Daher entstand die Idee, eine digitale Lösung zur Unterstützung im Onboarding zu implementieren.
giftGRÜN, die Digitalagentur der GRÜN Software Group, hat gemeinsam mit der Uniklinik ein Innovationsprojekt gestartet, das den neuen Mitarbeitenden den Einstieg vorab erleichtern soll. In diesem Projekt gab es zwei wichtige Bereiche: Der Datenschutz der neuen Mitarbeitenden und die Benutzerfreundlichkeit der Anwendung.
Progressive Web App nutzt Local Storage von Smartphones
Als Lösung hat giftGRÜN eine Progressive Web App (PWA) programmiert. Eine Progressive Web App ist eine Website auf HTML5-Basis, die zahlreiche Merkmale besitzt, die bislang nativen Apps vorbehalten waren. Eine Progressive Web App kann einfach und bequem über den „Add-To-Homescreen“ sowohl auf iOS- als auch auf Android-Geräten installiert werden. Eine sogenannte Manifest-Datei erzeugt daraufhin auf dem Smartphone den von Apps bekannten Splash-Screen mit Icon.
Ein Vorteil der PWA, der gerade bei der Lösung für die Uniklinik RWTH Aachen relevant ist: Mittels der Caching-Funktion der sogenannten Service Worker stehen einmal abgerufene Inhalte auch offline zur Verfügung. Auch dieses Merkmal erinnert an native Apps, die keine Internetverbindung voraussetzen. Progressive Web Apps verfolgen somit konsequent einen Offline-first-Ansatz und nutzen den Local Storage der Smartphones. Dadurch ist der maximale Datenschutz gewährleistet, da Daten aller neuen Mitarbeitenden der Uniklinik RWTH Aachen ausschließlich auf dem eigenen Smartphone gespeichert werden.
Digitales Onboarding neuer Mitarbeitender
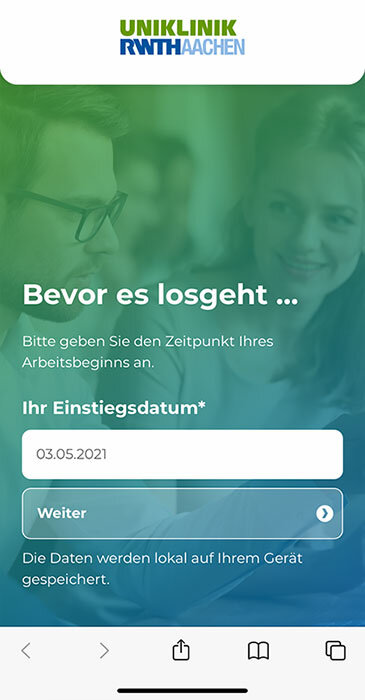
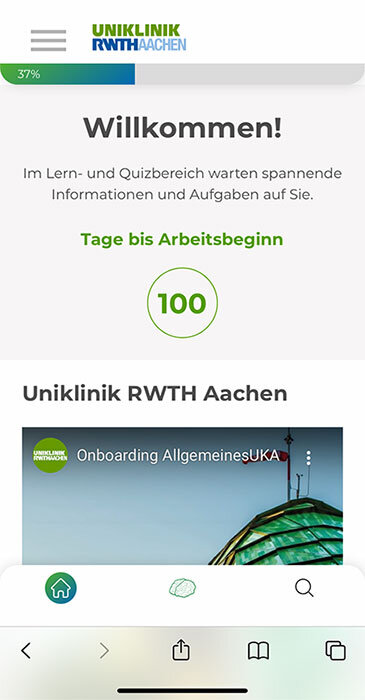
Erhält ein Bewerber eine Zusage von der Aachener Uniklinik, bekommt dieser einen Link zugeschickt, über den die PWA lokal auf dem eigenen Smartphone gespeichert und genutzt werden kann. Es ist keine Registrierung erforderlich. Beim ersten Aufruf kann aber beispielsweise das Datum des ersten Arbeitstages eingegeben werden. Die PWA zeigt dem neuen Mitarbeitenden bei jedem Start der Onboarding-PWA die Anzahl der Tage bis zum Start in einem Countdown an. „Zwischen der Zusage und dem Start vergehen in der Regel 6-8 Wochen“, weiß Dr. Mathias Brandstädter, Pressesprecher der Uniklinik RWTH Aachen. „In dieser Zeit haben die neuen Mitarbeitenden die Möglichkeit, ihren neuen Arbeitgeber kennenzulernen.“
Ein weiteres Highlight der Onboarding-PWA der Uniklinik RWTH Aachen ist die Verwendung von Gamification-Elementen, die die neuen Mitarbeitenden spielerisch zu einer Nutzung animieren. Beim Start der PWA wird ein Fortschrittsbalken angezeigt, der beim ersten Start natürlich bei 0 steht. Durch das Lesen von Kapiteln innerhalb der PWA und durch das Lösen zugehöriger Multiple-Choice-Fragen wird der Lernfortschritt erhöht und der Fortschrittsbalken wächst an. Der Lernfortschritt wird natürlich auch ausschließlich auf dem eigenen Smartphone gespeichert.
Die PWA hat auch nach dem ersten Arbeitstag noch einen hohen Nutzen für die neuen Mitarbeitenden. Das Onboarding-Tool hält wichtige Funktionen bereit, die nach dem ersten Arbeitstag enorm wichtig sind. „Gerade am Anfang ist der Informationsbedarf der neuen Mitarbeitenden sehr hoch. Über die PWA hat man ein Telefonbuch oder einen Wegeleitplan ständig digital bei sich“, nennt Brandstädter als weiteren Nutzen.
Content-Pflege über WordPress
Die Inhalte der PWA sind für die Verwaltenden der Uniklinik RWTH Aachen einfach und bequem pflegbar. Im Hintergrund kommt das bekannte Content Management System WordPress zum Einsatz, über die Inhalte ergänzt oder geändert werden können. Die Digitalagentur giftGRÜN hat hierfür auf Basis eines seitens der Uniklinik RWTH Aachen gelieferten Layouts ein PWA Custom Theme erstellt, das sich mit hoher Usability für die neuen Mitarbeitenden am Corporate Design der Uniklinik RWTH Aachen orientiert. Dank der vorhandenen Plugins kann die PWA beliebig erweitert werden. Und hier hat Brandstädter auch schon erste Ideen, die von einer Mitfahrzentrale, über den Verkauf von Produkten bis hin zu Informationen vom „Schwarzen Brett“ reichen.
+8.500
Mitarbeitende beim Universitätsklinikum Aachen
+100
neue Mitarbeitende pro Monat
1
Digitales Onboarding-Tool
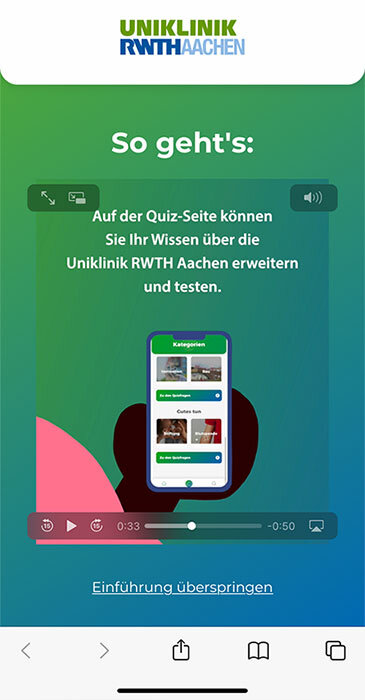
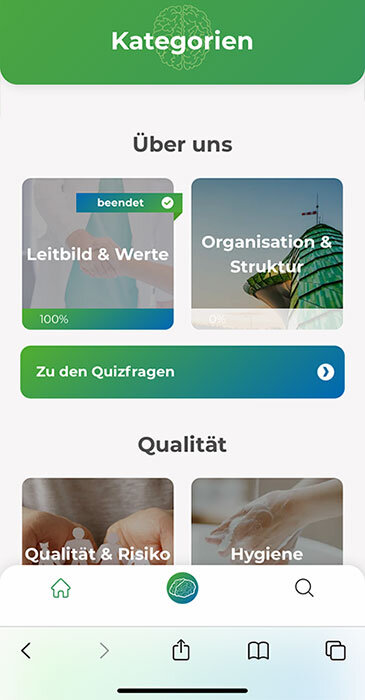
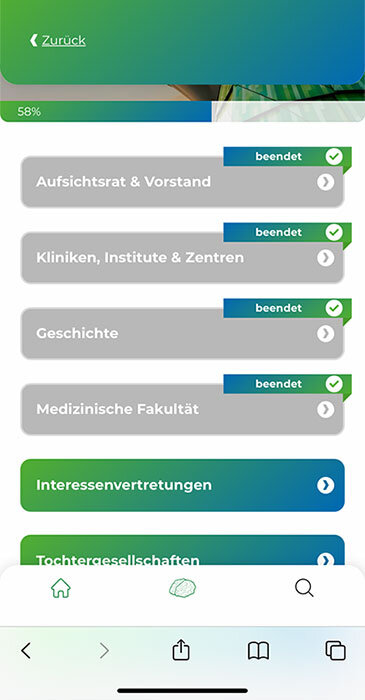
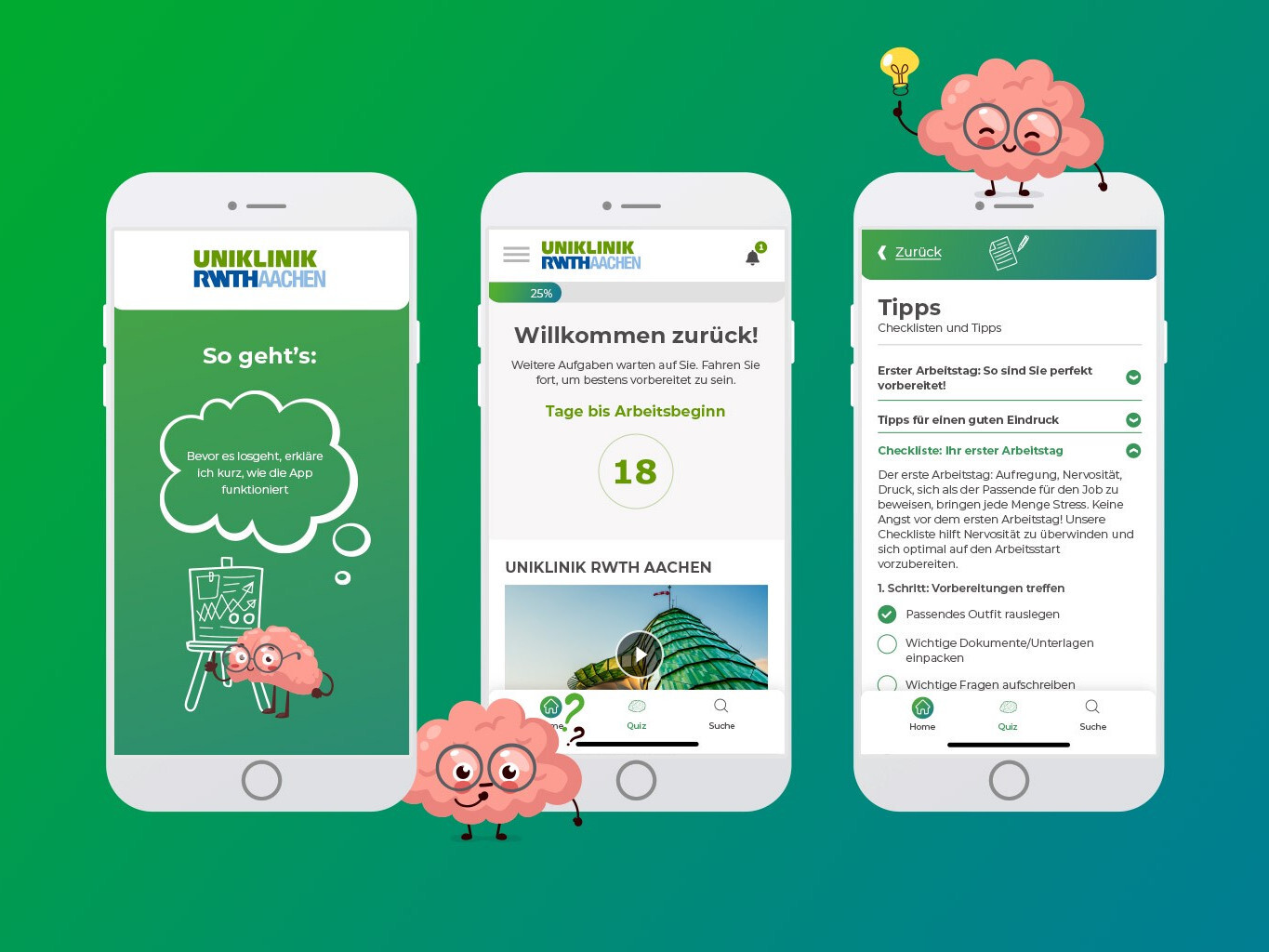
Screenshots der Progressive Web App
"Die Progressive Web App ist das ideale Tool für unser digitales Onboarding-Tool. Der Programmieraufwand für native iOS- und Android-Apps wäre wesentlich höher gewesen. Und auch jede Änderung hätte man in zwei Systemen einpflegen müssen. Die PWA ist der ideale Kompromiss, sowohl in der Funktionalität für den User als auch für uns in der Pflege über das WordPress-Backend. "
— Dr. Mathias Brandstädter, Pressesprecher/Leiter Unternehmenskommunikation & Marketing, Uniklinik RWTH Aachen (AöR)
Keyfacts
Progressive Web App
Eine App für alle Systeme - Progressive Web Apps nutzen den Local Storage der Smartphones.
WordPress
Die Inhalte der Progressive Web App werden über das Content Management System WordPress erstellt und bearbeitet.
Datenschutz
Der Datenschutz der neuen Mitarbeitenden ist gewährleistet, da alle Daten der PWA lokal auf dem eigenen Smartphone gespeichert werden.
Gamification
Die Verwendung von Gamification-Elementen animiert die neuen Mitarbeitenden spielerisch zu einer Nutzung der Onboarding-PWA.